Belajar CSS 8: Padding di CSS
Kali ini kita akan membahas tentang padding di css.
Dalam hal pengembangan sebuah tampilan halaman web, pengetahuan tentang padding merupakan sesuatu hal yang wajib untuk dipelajari.
Mengapa?
Itu karena dalam pengembangan sebuah website, padding sangat berpengaruh untuk bagaimana membuat tampilan halaman web yang lebih baik.
Namun sudah tahukah kamu, jika padding dapat kita atur ukuran lebarnya dengan menggunakan properti yang ada di css?
Tapi sebelumnya mari kita ketahui apa sih padding itu?
Apa Itu Padding di CSS

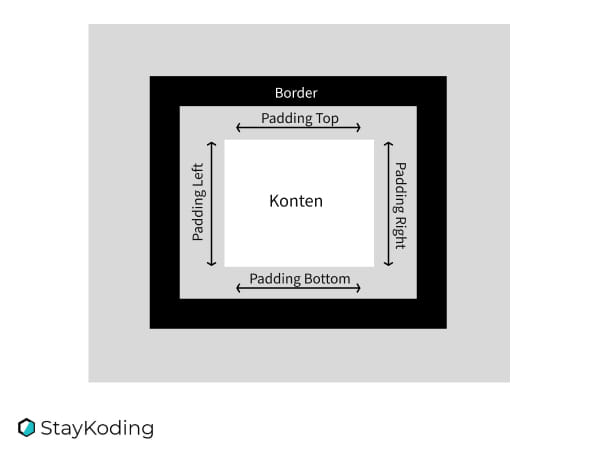
Di css Padding merupakan ruang/area didalam sebuah elemen yang biasanya terletak di antara border dan konten.
Area tersebut tidak dapat terlihat pada browser, karena memang fungsi dari area padding ialah memberi jarak antar border dengan konten.
Itu artinya padding juga merupakan ruang kosong yang mengelilingi sebuah area konten.
Pada css sendiri, terdapat properti yang dapat kita gunakan untuk mengatur padding.
Dan properti-properti tersebut digunakan untuk dapat mengatur tiap-tiap lebar area padding.
Area yang dimaksud ialah padding bagian atas, kiri, bawah dan kanan.
Individual Properti Untuk Mengatur Tiap sisi Padding
Properti-properti seperti padding-top, padding-right, padding-bottom dan padding-left merupakan properti yang digunakan untuk mengatur tiap sisi daripada ukuran lebar area pading.
Ke-4 properti tersebut memiliki fungsi tersendiri, diantaranya:
- padding-top : mengatur area padding di atas komponen konten
- padding-right : mengatur area padding di sisi kanan komponen konten
- padding-bottom mengatur area padding di bagian bawah komponen konten
- padding-left : mengatur area padding pada sisi kiri komponen konten
Dan nilai yang biasanya digunakan untuk mengatur ke-4 properti padding diatas adalah:
- px merupakan ukuran nilai pixel, yang digunakan untuk mengatur padding (ukuran nilai bersifat absolute)
- persentase merupakan ukuran nilai persen (%) untuk mengatur padding (ukuran nilai bersifat relative)
Berikut adalah contoh pengaturan ukuran lebar area padding yang berbeda pada setiap sisi.
<!DOCTYPE html>
<html>
<head>
<title> Mengatur Area Padding di Tiap Sisi </title>
<style type="text/css">
div {
padding-top: 30px;
padding-right: 50px;
padding-bottom: 70px;
padding-left: 90px;
background: lightgrey;
border: 5px solid red;
}
</style>
</head>
<body>
<div>
I have a top padding of 30px.
I have a right padding of 50px.
I have a bottom padding of 70px.
I have a left padding of 90px.
</div>
</body>
</html>Hasilnya di browser:
Coba kita lihat kode sebelumnya diatas, apa yang dapat kita pikirkan:
div {
padding-top: 30px;
padding-right: 50px;
padding-bottom: 70px;
padding-left: 90px;
background: lightgrey;
border: 5px solid red;
}Ya betul, dalam contoh kode diatas, dalam penggunaan pengaturan padding di tiap sisi dengan menggunakan properti indvidual padding.
Kita pasti akan dapat melihat kekurangan dan kelebihan dalam penggunaan kode seperti contoh diatas.
1. kekurangan Penggunaan Properti Padding di Tiap Sisi
Kode menjadi lebih panjang/Tingginya Kompleksitas Kode.
Jika dalam halaman web hanya menampilkan satu saja elemen seperti diatas, yang hanya menampilkan satu elemen
<div>, mungkin tidak akan menjadi masalah.Tapi coba bayangkan jika dalam sebuah halaman web yang banyak memiliki komponen elemen didalamnya, sudah pasti tidak akan efisien untuk menggunakan kode individual properti seperti diatas.
Kesulitan dalam pemeliharaan kode.
Masalah kedua ini masih ada sangkut pautnya dengan masalah yang pertama, ketika kode sudah mulai kompleks maka akan susah untuk dilakukannya pemeliaharan kode.
Berpotensi munculnya kesalahan manusia (pengembang).
Ketika kode sudah mulai kompleks, maka akan berpotensi bagi pengembang dalam melakukan kesalahan, karena sebagai dampak yang ditimbulkan ialah ketidak konsistenan kode nilai yang digunakan dalam properti.
Tidak hanya kekurangan yang dapat ditimbulkan.
Tapi terdapat kelebihan juga ketika kita menggunakan kode properti padding individual seperti diatas.
Apa saja kelebihannya?
2. Kelebihan Penggunaan Properti Padding di Tiap Sisi
Memudahkan kontrol yang sangat spesifik.
Dalam beberapa studi kasus mengkin kita tidak ingin mengatur tiap sisi lebar padding pada konten (atas, kanan, bawah dan kiri).
misalnya kita hanya ingin mengatur padding hanya dibagian bawah konten saja, maka kita hanya perlu menggunakan kode
padding-bottomsaja.Hal inilah yang dimaksud dengan kelebihan dalam hal kontrol yang lebih spesifik, karena secara fungsi hal ini menjadi lebih efisien.
Fleksibilitas dalam hal penyesuaian.
Memungkinkan kita untuk melakukan penyesuaian tata letak elemen sehingga menjadi sangat detail, terutama jika hanya satu sisi yang perlu diubah.
Meskipun kita sudah mengetahui apa yang menjadi kekurangan dan kelebihan dalam kode diatas, akan tetapi..
Bagaimana alternatifnya agar pengaturan padding diatas dapat menjadi lebih efektif lagi?
Ok, untuk cara lainnya adalah kita dapat menggunakan singkatan propertinya saja, dalam istilah kerennya ialah shorthand properti.
Berikut penjelasannya:
Shorthand Properti Untuk Mengatur Area padding
Di css kita dapat menggunakan properti padding.
Properti padding adalah properti singkatan (Shorthand) untuk properti yang sebenarnya terdiri dari:
- padding-top
- padding-bottom
- padding-right
- padding-left
Properti CSS padding dapat memiliki satu, dua, tiga atau empat nilai.
- Ketika satu nilai ditentukan, maka akan menerapkan ukuran padding yang sama di keempat sisinya.
- Ketika dua nilai ditentukan, nilai pertama akan berlaku untuk bagian atas dan bawah, dan yang kedua untuk kiri dan kanan.
- Ketika tiga nilai ditentukan, nilai pertama akan berlaku untuk bagian atas, kemudian yang kedua untuk kiri dan kanan, yang ketiga untuk bagian bawah.
- Ketika empat nilai ditentukan, maka nilai pertama untuk yang atas, kedua untuk kanan, ketiga untuk bawah, dan keempat untuk kiri secara berurutan (Jika diibaratkan, sama seperti arah jarum jam).
Contoh:
/* satu nilai */
#element1 { padding : 20px; }
/* dua nilai */
#element2 { padding: 10px 20px; }
/* tiga nilai */
#element3 { padding: 20px 10px 20px; }
/* empat nilai */
#element4 { padding: 10px 20px 30px 40px; }Untuk mengimplementasikan kode diatas, jika dijalankan maka akan tidak dapat dilihat pada browser untuk ukuran lebar tiap-tiap elemennya.
Oleh karena itu agar kita bisa melihat berapa lebar paddingnya, kita tambahkan properti border, untuk tiap selektornya.
Maka kodenya akan menjadi:
/* satu nilai */
#element1 {
border: 3px solid red;
padding : 20px;
}
/* dua nilai */
#element2 {
border: 3px solid red;
padding: 10px 20px;
}
/* tiga nilai */
#element3 {
border: 3px solid red;
padding: 20px 10px 20px;
}
/* empat nilai */
#element4 {
border: 3px solid red;
padding: 10px 20px 30px 40px;
}Berikut hasilnya, saat dilihat pada browser:
Dari tampilan hasil diatas pada browser..
Bagaimana?
Sudah terlihat kan, ukuran lebar padding dari tiap masing-masing elemen.
Kesimpulan
Padding merupakan sebuah area yang mengelilingi sebuah area konten, dimana hal tersebut menjadi pemisah antara konten dengan border.
Untuk mengatur padding kita bisa menggunakan properti padding-top, padding-right, padding-bottom dan padding-left, tetapi untuk dapat menyingkatnya kita bisa langsung menggunakan properti singkat yaitu padding saja.
Ok cukup sekian penjelasan saya tentang padding css, saran saya agar kamu lebih paham coba praktekan kodingan diatas dan lihat sendiri apa yang terjadi maka kamu akan lebih memahami lagi.
Jika kamu punya saran atau pendapat serta pertanyaan boleh komentar dibawah artikel ini. Terimakasih
Selanjutnya Belajar Apa?
Saatnya kita akan belajar mengenai margin di css, sama seperti paddding. Margin juga penting untuk kita pelajari, karena memungkinkan kita untuk membuat jarak antar tiap elemen.
Pelajari : 📖 Belajar CSS 9: Margin di CSS
- Sejarah css dan perkembangan css
- Belajar css 1: apa itu css dan contoh kode css
- Belajar css 2: cara menggunakan css
- Belajar css 3: memahami sintax dan selector di css
- Belajar css 4: warna pada css
- Belajar css 5: css background untuk latar belakang elemen
- Belajar css 11: mengatur font dengan css
- Belajar CSS 6: Box Model di CSS
- Belajar CSS 7: Menguasai CSS Border
- Belajar CSS 8: Padding di CSS
- Belajar CSS 9: Margin di CSS


