Belajar HTML 5: cara membuat heading di html

Heading adalah bagian terpenting daripada sebuah halaman web karena menjelaskan topik apa yang akan atau sedang dibahas didalam sebuah konten halaman website itu sendiri.
Seperti kita ketahui.
Konten website tidak hanya terdiri daripada sebuah tulisan berupa teks semata, layaknya hanya berisi sebuah paragraf saja.
Akan tetapi membutuhkan juga sebuah heading yang menjadi topik garis besar yang ingin disampaikan oleh sebuah konten pada halaman website itu sendiri.
Pengertian heading
Apakah kamu tahu apa itu heading? secara istilah heading merupakan judul daripada sebuah isi informasi yang akan disampaikan oleh sebuah konten, dengan tujuan memperjelas maksud dari informasi tersebut dibuat.
Selain itu heading atau judul juga merupakan fondasi dasar terbentuknya sebuah konten dalam memberikan sebuah informasi yang akan dibahas nantinya pada konten tersebut.
Heading biasanya ada di setiap penulisan artikel ataupun sebuah surat kabar, tak hanya itu pada sebuah penulisan surat-menyurat, heading juga sering kali digunakan apalagi dalam sebuah halaman web
Cara membuat heading di html
Heading atau judul di html dapat kita buat dengan menggunakan tag <h1> hingga <h6>.
Dimana tag <h1> merupakan elemen heading paling besar dibanding tag heading html lainnya seperti <h2>, <h3>, <h4>, <h5> dan <h6>.
Hal ini tentu saja berkaitan dengan level yang dimiliki masing-masing tiap tag heading di html.
Contohnya saja.
<!DOCTYPE html>
<html>
<head>
<title>Belajar heading html</title>
</head>
<body>
<h1>Ini tag h1</h1>
<h2>Ini tag h2</h2>
<h3>Ini tag h3</h3>
<h4>Ini tag h4</h4>
<h5>Ini tag h5</h5>
<h6>Ini tag h6</h6>
</body>
</html>Hasilnya jika dilihat dengan browser.

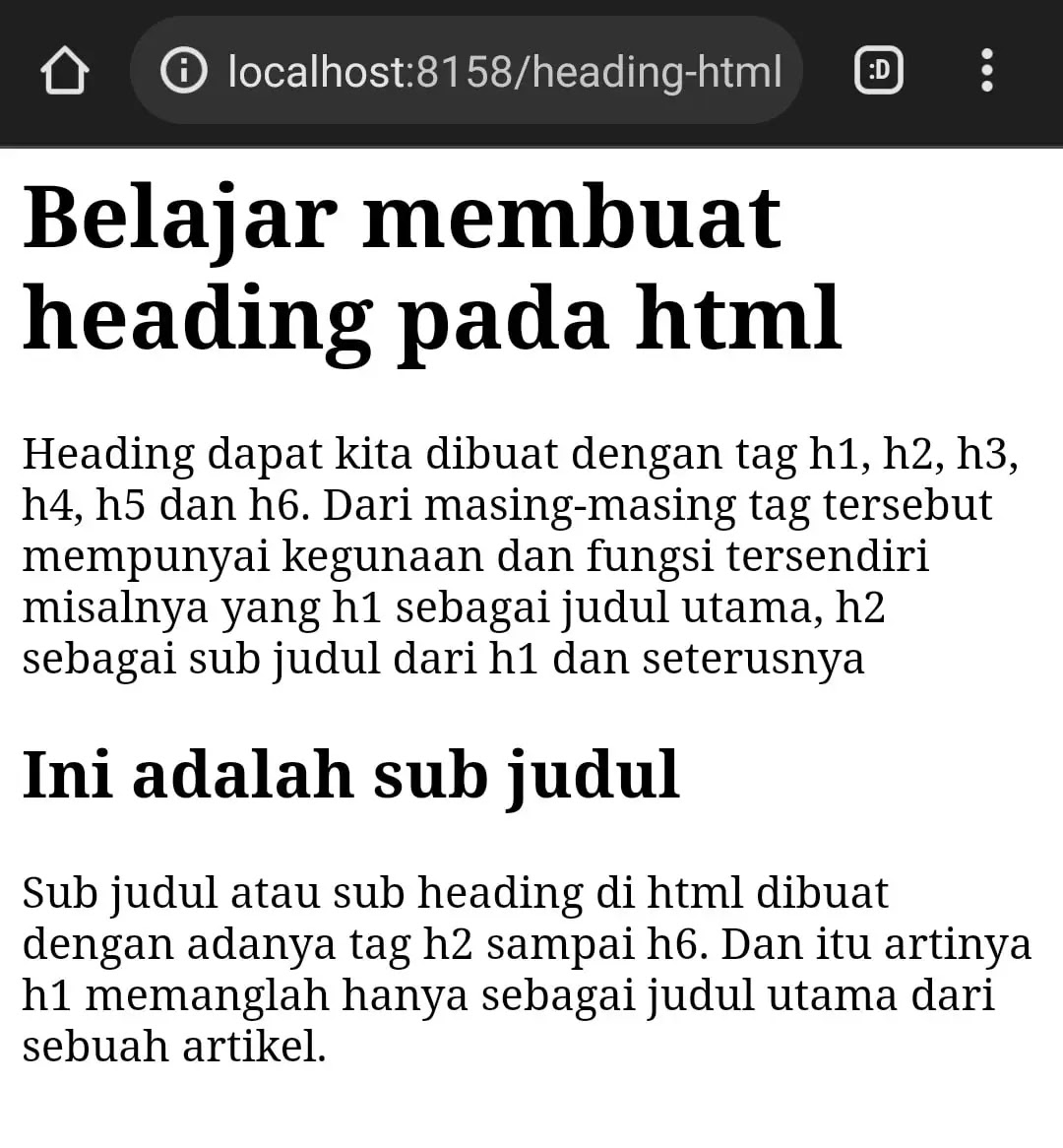
Contoh lain saat kita menggunakan heading di html adalah dengan membuat sebuah artikel.
Berikut contoh sederhana artikel yang bisa kita buat dengan heading html.
Buat sebuah file html dan tulis kode dibawah ini!
<!DOCTYPE html>
<html>
<head>
<title>Artikel</title>
</head>
<body>
<h1>Belajar membuat heading pada html</h1>
<p>Heading dapat kita dibuat dengan tag
h1, h2, h3, h4, h5 dan h6. Dari
masing-masing tag tersebut mempunyai
kegunaan dan fungsi tersendiri misalnya
yang h1 sebagai judul utama, h2 sebagai
sub judul dari h1 dan seterusnya</p>
<h2>Ini adalah sub judul</h2>
<p>Sub judul atau sub heading di html
dibuat dengan adanya tag h2 sampai h6.
Dan itu artinya h1 memanglah hanya
sebagai judul utama dari sebuah artikel.</p>
</body>
</html>hasilnya saat ditampilkan oleh browser!

Susunan hierarki heading html
Dalam sususan hierarki heading html, seperti telah dijelaskan sebelumnya bahwa heading/judul memiliki level.
Yang dimaksud dengan level adalah tingkatan yang ada di heading html, dimulai dari tag yang menghasilkan tulisan paling besar yaitu <h1> hingga paling kecil <h6>.
Lebih jelasnya, lihat gambar dibawah ini.

Dengan memahami susunan daripada hierarki heading html, nantinya kita akan mengetahui penggunaan heading pada html.
Penggunaan heading html
Dalam pembuatan sebuah artikel, penggunaan heading menjadi sangat penting, apalagi dalam sebuah halaman web.
Menggunakan heading di html, dianjurkan untuk tidak sembarangan dalam penggunaannya.
Mengapa?
Hal ini karena jika tidak sesuai dalam penggunaannya, maka akan menyangkut dengan masalah SEO(search engine optimization) dalam sebuah halaman web.
SEO merupakan hal terpenting yang ada pada sebuah halaman web, karena berhubungan dengan mesin pencari atau search engine seperti google, bing dan lainnya.
Sebuah halaman web jika terjadi kesalahan dalam penggunaan heading, maka halaman web tersebut akan terjadi kesulitan untuk muncul pada sebuah mesin pencari seperti google
Berikut contoh ketika menggunakan heading yang salah atau sembarangan.
<!DOCTYPE html>
<html>
<head>
<title>Artikel</title>
</head>
<body>
<h4>Ini judul</h4>
<p>Lorem ipsum dolor sit amet,
consectetur adipisicing elit. A,
provident?</p>
<h3>Ini subjudul</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor consectetur magni nostrum, delectus sapiente provident? Pariatur sit, error nihil fugiat!</p>
<h1>Ini subjudul</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Impedit, itaque magni animi eos, in laudantium.</p>
</body>
</html>Dari penggunaan heading dan sub heading diatas yang salah, jika kita perbaiki, maka akan menjadi seperti berikut.
<!DOCTYPE html>
<html>
<head>
<title>Artikel</title>
</head>
<body>
<h1>Ini judul utama</h1>
<p>Lorem ipsum dolor sit amet,
consectetur adipisicing elit. A,
provident?</p>
<h2>Ini subjudul</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor consectetur magni nostrum, delectus sapiente provident? Pariatur sit, error nihil fugiat!</p>
<h3>Ini subjudul</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Impedit, itaque magni animi eos, in laudantium.</p>
</body>
</html>Dalam membuat heading dengan html biasanya tag <h1> digunakan hanya sebagai judul utama sebuah artikel. Sementara tag <h2>, <h3>, dan <h4> digunakan sebagai sub judul.
Lalu bagaimana dengan h5 dan h6?
Tag <h5> dan <h6> biasanya jarang digunakan dalam membuat sebuah artikel pada halaman web.
Agar semakin jelas mengetahui bagaimana penggunaan heading untuk membuat sebuah artikel lihat gambar berikut.

Atribut heading
Sama seperti atribut pada tag <p> di html, heading juga memiliki atribut.
Atribut yang dimiliki tag heading ialah global atribut. diantaranya:
class: digunakan untuk penggunaan pada saat mengatur gaya elemen di css.id: adalah atribut dengan nilai unik. Penggunaannya biasanya untuk link, css dan javascript.style: digunakan untuk memasukan kode css secara langsung pada tag html.title: memberikan informasi tambahan untuk tag html yang dibuat.- dan ada banyak lagi atribut global yang dapat dimiliki oleh sebuah tag html.
Berbicara mengenai atribut? apabila masih bingung coba baca kembali artikel yang pernah saya tulis berikut: Balajar HTML 3: mengenal tag, atribut dan elemen dalam html
Kesimpulan
Dengan mengetahui bagaimana cara membuat heading di html, maka akan menambah pengetahuan kita dalam mengimplementasikan pembuatan sebuah judul atau heading dengan html.
Tak hanya itu kita juga telah belajar bagaimana penggunaan heading yang sebaiknya dilakukan agar membuat sebuah halaman web yang baik agar tidak terjadi kesalahan dalam pengembangan sebuah website nantinya.
Selanjutnya belajar apa?
Untuk pembelajaran berikutnya, kita akan membahas bagaimana membuat list dalam html.
Pelajari : 📖 Belajar HTML 06: cara membuat list pada html
- Mengenal Sejarah HTML dan versinya
- Belajar HTML 1: Pengertian HTML dan Struktur Dasarnya
- Belajar HTML 2: memilih text editor
- Balajar HTML 3: mengenal tag, atribut dan elemen dalam html
- Belajar HTML 4: membuat paragraf di html
- Belajar HTML 5: cara membuat heading di html
- Belajar HTML 6: cara membuat list pada html
- Belajar HTML 7: Cara membuat tabel dengan html
- Belajar HTML 8: Cara membuat hyperlink dengan html sangat mudah
- Belajar HTML 9: Cara menampilkan gambar di HTML
- Belajar HTML 10: Cara membuat form di HTML
- Belajar HTML 11: Menampilkan Video di HTML

