Belajar javascript #2: Cara menulis kode Javascript
Kemarin kita telah membahas tentang apa itu javascript.
Setelah mengetahui mengenai javascript?
Kita mungkin akan bertanya-tanya..
Mulai darimana ya untuk belajar bahasa pemrograman javascript?
Tidak perlu bingung..
Tenang saja, kali ini kita akan mulai belajar bagaimana menulis kode javascript di HTML.
Cara Menulis kode javascript di HTML
Sebagai tahap pengenalan coba lihat kode dibawah ini!
<script>
document.write("Hello World!");
</script>Kode diatas yaitu document.write("Hello World") merupakan kode javascript.
Tapi mengapa berada didalam tag script?
Javascript tidak dapat dijalankan jika tidak berada dalam tag <script>.
Itu artinya javascript membutuhkan tag script untuk dapat dimengerti oleh browser bahwa:
Ini lo kode javascript yang harus dijalankan dan ini bukan kode html
Dengan begitu browser tidak akan menganggap bahwa kode document.write("Hello World") sebagai teks biasa, melainkan kode dari si javascript.
Tapi bagaimana cara agar kode diatas berjalan?
Kode diatas akan dapat dijalankan jika kita akan menulis kode javascript secara internal.
Maksudnya ialah kode javascript tersebut berada didalam sebuah halaman web dimana terdapat kode-kode HTML didalamnya.
Agar lebih jelas kita akan membagi 2 jenis kode javascript yang biasanya ada didalam sebuah website, berikut pembahasannya:
1. Internal Javascript
Untuk teknik internal javascript ini penempatan script javascript dapat kita lakukan didalam elemen <head> atau pada elemen <body> di halaman web html.
Mengapa disebut dengan Internal Javascript?
Itu karena script javascript ada didalam file html dan bukan diluar file html.
Berikut penjelasan mengenai kode javascript yanga ada di dalam elemen <head>:
1.1 Javascript dalam elemen <head>
Untuk javascript di dalam elemen <head>.
Kodenya akan terlihat seperti dibawah ini:
<!DOCTYPE html>
<html>
<head>
<title> Javascript di elemen Head </title>
<script type="text/javascript">
// ini kode JS
function ubahTeks() {
document.getElementById("teks").innerText = "JS didalam elemen head!";
}
</script>
</head>
<body>
<p id="teks"> Hello World! </p>
<button type="button" onclick="ubahTeks()"> Ubah Teks </button>
</body>
</html>Mohon diperhatikan saat meletakkan tag
<script>jangan sampai berada diluar elemen<head>dan kodenya juga harus berada sebelum tag penutup</head>.
1.2 JavaScript dalam elemen <body>
Sedangkan kode Javascript di dalam elemen <body>.
<!DOCTYPE html>
<html>
<head>
<title> Javascript di elemen Body </title>
</head>
<body>
<p id="teks"> Hello World! </p>
<button type="button" onclick="ubahTeks()"> Ubah Teks </button>
<script type="text/javascript">
// ini kode JS
function ubahTeks() {
document.getElementById("teks").innerText = "JS didalam elemen body!";
}
</script>
</body>
</html>Mohon diperhatikan saat meletakkan tag
<script>jangan sampai berada diluar elemen<body>dan kodenya juga harus berada sebelum tag penutup</body>.
Yang menjadi pertanyaan, apa perbedaan ketika meletakan <script> di dalam elemen <head> atau <body>?
Perbedaan script js di Head dan Body elemen
Ketika <script> berada di dalam <head>, ia akan dimuat terlebih dahulu sebelum konten halaman selesai dirender oleh browser.
Saat berada di dalam <body> , yang terjadi <script> akan dimuat setelah konten halaman (elemen HTML) yang ada diatas elemen script akan dimuat terlebih dahulu.
Lihat contoh berikut, agar kita bisa memahami apa yang dimaksud.
<!DOCTYPE html>
<html>
<head>
<title> Kode Event Listener di Head </title>
<script type="text/javascript">
document.getElementById("btn").addEventListener("click", function() {
document.getElementById("demo").innerHTML = "Hello Everyone!";
});
</script>
</head>
<body>
<p> Teks ini tidak akan berubah karena kode event listener JS diatas dimuat terlebih dahulu sebelum elemen body HTML. </p>
<p id="demo"> Hello World! </p>
<button id="btn"> Ubah Teks </button>
</body>
</html>Saat kode diatas dijalankan oleh browser..
Kemudian ketika kita menekan tombol Ubah Teks, kode javascript di dalam elemen <head> tidak akan berfungsi.
Coba lihat hasilnya berikut ini:
Untuk saat ini, kita tidak akan belajar mengenal apa itu eventlistener. Fokus saja dahulu pada penggunaan tag script.
Jika kode diatas tidak berfungsi bagaimana dengan kode js didalam elemen body?
Saat kita meletakkan <script> sebelum tag penutup </body>.
Maka yang terjadi tentu kode javascriptnya dapat berfungsi, karena elemen HTML dimuat terlebih dahulu sebelum kode event listener dari Javascript dijalankan.
<!DOCTYPE html>
<html>
<head>
<title> Kode Event Listener di Body </title>
</head>
<body>
<p> Teks dapat berubah karena kode event listener JS berada didalam elemen body HTML. </p>
<p id="demo"> Hello World! </p>
<button id="btn"> Ubah Teks </button>
<script type="text/javascript">
document.getElementById("btn").addEventListener("click", function() {
document.getElementById("demo").innerText = "Hello Everyone!";
});
</script>
</body>
</html>Coba lihat hasil dari kode diatas berikut:
2. Eksternal Javascript
Selain script javascript ditempatkan didalam file halaman web html.
JavaScript juga dapat ditempatkan di file eksternal dari halaman web html.
Hal ini yang disebut dengan teknik Eksternal Javascript.
Dalam menggunakan teknik eksternal javascript kita perlu membuat File JavaScript yang memiliki ekstensi nama file .js seperti: script.js.
Dimana ini memiliki 3 keuntungan, diantaranya:
- File skrip eksternal bermanfaat ketika beberapa halaman web menggunakan skrip yang sama.
- Dapat mengatur kode dan membantu menjaga keterbacaan ketika JavaScript dipisahkan dari HTML.
- Direkomendasikan untuk projek web di tingkat skala menengah atau kompleks.
Agar lebih dapat memahami kita akan langsung praktek saja, berikut langkah-langkahnya:
- Buat folder Praktek JS untuk nama projek kita.
Untuk nama folder ini terserah kamu ingin memberikan nama yang seperti apa
Buat 2 buah file didalamnya yaitu index.html dan script.js
Untuk file index.html isi kode dibawah ini:
<!DOCTYPE html>
<html>
<head>
<title> Try It Yourself </title>
<script src="script.js"></script>
</head>
<body>
<p id="demo"> Hello World! </p> <button type="button" onclick="myFunc()"> Change Value </button>
</body>
</html>- Untuk file script.js isi dengan kode berikut:
function MyFunc() {
document.getElementById("demo").innerHTML = "Hello Everyone";
}Supaya script javascript di file script.js dapat dijalankan oleh browser.
Kita perlu menghubungkatnya terlebih dahulu dengan meletakan tag script didalam elemen head.
Yang harus diperhatikan ialah untuk nilai atribut src di tag script diatas, yaitu:
- Penulisan nama file dan ekstensinya jangan sampai salah (typo).
- Jika file script berada dalam folder js maka nilai atribut
srcdi tulis./js/script.js.
Mengapa ini penting?
Itu karena agar kode javascript dapat berfungsi dengan baik saat dijalankan oleh browser.
Perlu diketahui juga..
Skrip eksternal dan internal berperilaku dengan cara yang sama.
Dalam contoh di atas, skrip eksternal terletak di folder yang sama dengan dokumen HTML saat ini.
Kitapun juga bisa meletakkannya di lokasi lain dipenyimpanan direktori folder yang berbeda.
Dalam contoh ini skrip eksternal terletak di dalam folder js.
<script src="js/script.js"></script>Folder js terletak di folder yang sama dengan halaman HTML saat ini yaitu index.html.
Dalam contoh lain jika skrip eksternal merupakan sebuah kode yang didapat dari sebuah link.
Maka penulisannya seperti berikut:
<script src="http://www.example.com/js/script.js"></script>Keterangan untuk kode diatas:
http://www.example.comadalah alamat tujuan kode js berada./jsadalah folder tempat script js berada./script.jsadalah nama file jsnya.
Catatan! Nilai atribut src merupakan jalur file untuk pemanggilan javascript.
Cara menulis JavaScript dalam URL: Sebuah Pendekatan yang Unik
Selain menulis kode javascript di html, ada cara lain lagi yang dapat kita gunakan untuk menulis kode JS(Javascript).
Cara ini dapat dibilang sebagai sebuah Pendekatan yang Unik yang mungkin terdengar cukup tidak konvensional dalam pengembangan web, yaitu penggunaan JavaScript langsung pada URL.
Ini adalah salah satu teknik yang jarang ditemui dan kurang populer dalam pengembangan aplikasi web.
Meski begitu, teknik ini masih bisa digunakan, dan kita akan menjelaskan bagaimana caranya.
Cara melakukannya adalah dengan menambahkan ”javascript:” diikuti oleh kode JavaScript yang ingin dieksekusi langsung ke dalam URL.
Contohnya seperti ini:
javascript:alert("Wow! Ini adalah JavaScript")Kita cukup mengetik kode di atas langsung ke dalam address bar browser.

Hasilnya, kita akan melihat pesan “Wow! Ini adalah JavaScript” muncul.

Namun, penting untuk diingat bahwa cara ini tidak lagi efektif di beberapa web browser terbaru.
Hal ini karena teknik ini telah menjadi celah yang dapat dimanfaatkan untuk serangan Cross-Site Scripting (XSS).
Lalu, bagaimana jika kita ingin menggunakan teknik ini dalam dokumen HTML? Jawabannya adalah kita dapat menggunakan teknik ini pada elemen tag <a> (anchor), dan kita memasukkan kode JavaScript dalam atribut href.
Contohnya seperti ini:
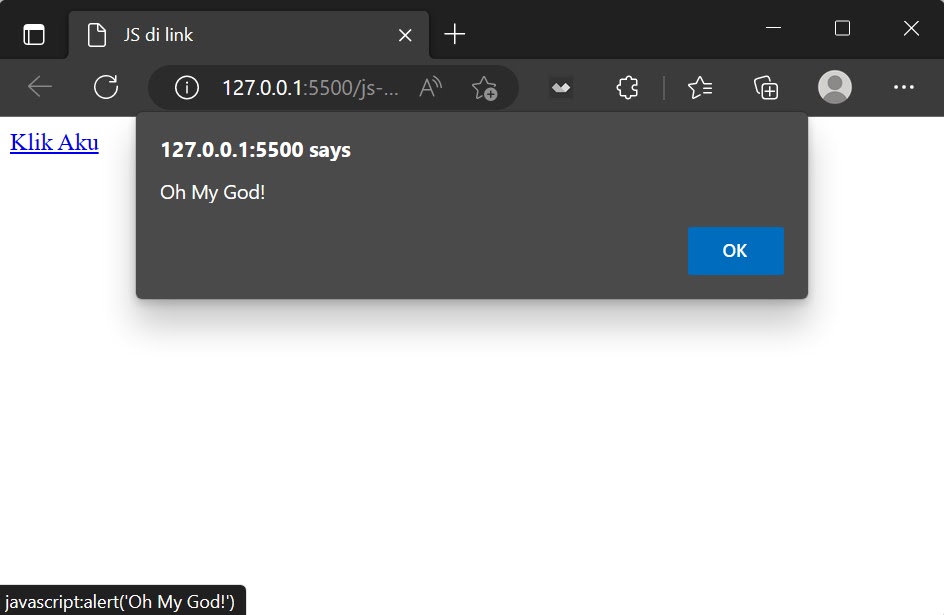
<a href="javascript:alert('Oh My God!')">Klik Aku</a>Hasilnya akan terlihat seperti ini:

Jadi, ketika kita mengklik link “Coba Klik” di atas, URL dengan awalan “javascript:” akan dieksekusi, dan kode JavaScript yang ada di dalamnya akan berjalan.
Ini mirip dengan penggunaan event onclick, tetapi dalam bentuk URL yang mungkin terasa unik dan tidak biasa.
Cara menulis Javascript di console browser
Selain itu, ada cara lain yang sering digunakan oleh pengembang web untuk menguji kode JavaScript, yaitu dengan menggunakan Console Browser.
Console Browser adalah alat yang memungkinkan kita untuk menjalankan kode JavaScript langsung pada browser tanpa harus memodifikasi halaman web.
Untuk membuka Console Browser, kita bisa menggunakan pintasan keyboard seperti F12 atau Ctrl + Shift + J (pada Windows) atau Cmd + Option + J (pada macOS).
Setelah Console terbuka, kita bisa mengetikkan dan menjalankan kode JavaScript langsung di dalamnya.
Contohnya, kita bisa mengetikkan:
console.log("Halo, ini contoh pesan di Console Browser")Hasilnya, kita akan melihat pesan tersebut ditampilkan di dalam Console Browser.
Dengan menggunakan Console Browser, kita dapat menguji dan memahami cara berbagai perintah JavaScript berinteraksi dengan halaman web kita secara real-time.
Ini adalah alat yang sangat berguna dalam pengembangan web yang memungkinkan kita untuk mengidentifikasi masalah dan menguji berbagai aspek kode JavaScript kita secara efisien.
Bagaimana sudah paham tentang bagaimana menulis kode javascript? Tulis komentar teman-teman dibawah artikel ini. Dengan senang hati saya akan menjawab pertanyaan yang kamu berikan☺
Selanjutnya Belajar Apa?
Untuk bagian berikutnya, kita akan belajar mengetahui bagaimana menampilkan output di javascript.
Hal ini penting diketahui sebagai seorang programmer JS, karena dapat membantu dalam hal proses debugging sebuah kode program.
Pelajari : 📖 Belajar Javascript #3: 5 Cara Menampilkan Output di JS
- Sejarah Javascript dan Perkembangan Javascript
- Belajar javascript #1: apa itu javascript dan fungsinya
- Belajar javascript #2: Cara menulis kode Javascript
- Belajar Javascript #3: 5 Cara Menampilkan Output di JS
- Belajar Javascript #4: Variabel di Javascript
- Belajar Javascript #5: Tipe Data di Javascript
- Belajar Javascript #6: Memahami Statement di Javascript


