Belajar HTML 7: Cara membuat tabel dengan html
Cara membuat tabel dengan html tentunya sangat mudah. Hal yang harus kita ketahui adalah tag-tag yang menjadi pembentuk dari tabel itu sendiri didalam html.
Nah bagaimana cara membuat tabelnya?
Berikut ini caranya.
Cara membuat tabel dengan html
Ketika membuat tabel pada perangkat lain misalnya mungkin terdapat tool atau alat yang digunakan untuk membuat tabel itu sendiri.
Berbeda hal kalau kita mau menampilkan tabel ke dalam browser. Pastinya harus menggunakan bahasa dokumen yaitu html. Okay gimana sih caranya?
Pertama-tama ada beberapa hal yang harus kita ketahui dulu dibawah ini:
Didalam html ada tag khusus yang digunakan yaitu tag
<table></table>. Tag ini memerintahkan browser untuk menampilkan sebuah tabel.Didalam tag
<table>ini tadi terdapat bagian-bagian lain yang menjadi pembentuk table itu sendiri. Bagian yang saya maksud itu adalah tag<thead></thead>dan tag<tbody></tbody>.Tag
<thead>menandakan bahwa yang akan dibuat nanti merupakan heading yang ada pada sebuah tabel. Didalam tag<thead>ini ada tag lain yang harus dibuat yaitu tag<tr></tr>untuk membuat row atau baris heading tabel dan<th></th>untuk kolom heading.Tag
<tbody>ini artinya bagian body dari sebuah tabel. Untuk tag<tbody>didalamnya juga ada tag lain yang dibuat yaitu<tr></tr>untuk row/baris tabel body dan<td></td>untuk tabel kolomnya.
Biar lebih jelas berikut contoh kodingannya:
<table>
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>No.Telpon</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Roger</td>
<td>+6283456778909</td>
</tr>
<tr>
<td>2</td>
<td>Sebastian</td>
<td>+6289845784452</td>
</tr>
</tbody>
</table>Apabila kodingan diatas dijalankan, maka saat ditampilkan oleh browser akan terlihat seperti dibawah ini
Lo kok tidak ada garis tabelnya? Tenang aja itu karena kita belum menambahkan atribut pada tag <table>. Atribut yang dimaksud adalah atribut border. Okay untuk cara implementasinya berikut ini caranya.
<table border="1">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>No.Telpon</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Roger</td>
<td>+6283456778909</td>
</tr>
<tr>
<td>2</td>
<td>Sebastian</td>
<td>+6289845784452</td>
</tr>
</tbody>
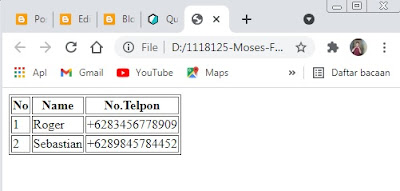
</table>Pada kodingan diatas ketika kita menambahkan atribut border=“1” maka tabel yang terbentuk sudah mempunyai garis seperti tampilannya pada browser dibawah ini.
Baiklah cukup mudah bukan membuat tabel dengan html. Saya harap artikel kali ini berguna bagi kamu dalam mempelajari html dari dasar. sekian dari saya admin staykoding.
Selanjutnya belajar apa?
Berikutnya, kita akan belajar cara membuat hyperlink dengan html. Dimana hyperlink berfungsi sebagai link yang bisa memudahkan kita berpindah antar halaman web.
Pelajari : 📖 Belajar HTML 08: cara membuat hyperlink dengan HTML
- Mengenal Sejarah HTML dan versinya
- Belajar HTML 1: Pengertian HTML dan Struktur Dasarnya
- Belajar HTML 2: memilih text editor
- Balajar HTML 3: mengenal tag, atribut dan elemen dalam html
- Belajar HTML 4: membuat paragraf di html
- Belajar HTML 5: cara membuat heading di html
- Belajar HTML 6: cara membuat list pada html
- Belajar HTML 7: Cara membuat tabel dengan html
- Belajar HTML 8: Cara membuat hyperlink dengan html sangat mudah
- Belajar HTML 9: Cara menampilkan gambar di HTML
- Belajar HTML 10: Cara membuat form di HTML
- Belajar HTML 11: Menampilkan Video di HTML