Belajar Astro JS #1: Cara Install Framework Astro JS

Dalam tutorial berikut kita akan belajar cara menginstall framework Astro JS.
Dimana nantinya untuk setiap bagian langkah-langkahnya akan dijelaskan secara simpel dan gampang agar mudah untuk dipahami bagi kamu yang saat ini masih pemula dalam menggunakan kerangka kerja ini.
Baiklah hal pertama yang akan kita pelajari adalah mengenal terlebih dahulu secara singkat apa itu framework astro js.
1. Penjelasan singkat tentang framework Astro js
Framework Astro JS merupakan salah satu kerangka kerja dalam bahasa pemrograman javascript untuk membuat website yang tidak hanya modern.
Tetapi juga website yang dibuat dengan kerangka kerja Astro akan terasa lebih cepat karena keunggulan dari framework ini yaitu: menawarkan fitur hidrasi parsial guna mempercepat loading sebuah website saat dibuka oleh sebuah browser.
Tidak hanya itu framework ini sangat berbeda dengan framework yang ditawarkan oleh framework javascript lainnya saat ini, baik itu next js ataupun nuxt js.
Karena astro js sangat mudah untuk dipelajari, hanya dengan memahami html dan css saja serta sedikit pengetahuan javascript kamu sudah bisa menggunakan framework ini.
Untuk penjelasan lebih lanjutnya mengenai framework Astro dapat kamu baca pada artikel berikut: Mengenal framework Astro js
Baiklah kita sudah sedikit mengenal akan apa itu framework astro serta kelebihan yang ditawarkan oleh kerangka kerja ini.
Selanjutnnya kita akan mulai melakukan persiapan instalasi teknologi pengembangan web ini:
2. Persiapan Sebelum Install Astro
Langkah awal sebelum kita mulai pengembangan web dengan Astro JS ialah, kita perlu menyiapkan beberapa alat atau tools pendukung untuk memulai projek pembuatan web dengan Astro, diantaranya:
- PC/Laptop sudah terpasang aplikasi Teks Editor, seperti Visual Studio Code, Sublime Text, Atom dll.
- Sudah menginstall Node JS, pada Laptop/PC.
- Siapkan aplikasi browser baik itu: Chrome, Firefox, Microsoft Edge dan lain-lain.
- Minimal kamu paham penggunaan Terminal, baik itu CMD, Powershell dll.
Ketiga hal diatas perlu untuk dipersiapkan sebelum memulai sebuah projek pengembangan web dengan Astro, karena:
- Teks editor dibutuhkan untuk menulis kode-kode program.
- Node JS diperlukan untuk menjalankan projek web dengan Astro JS.
- Aplikasi browser digunakan untuk melihat hasil atau output yang dihasilkan oleh framework Astro.
- Terminal berguna untuk install paket dependensi dari framework astro.
Untuk memulai proyek baru dengan Astro JS, Anda dapat mengikuti langkah-langkah berikut:
Langkah 1: Membuat proyek baru
Kita dapat membuat proyek baru dengan menggunakan perintah:
npm init astro@latestdi terminal.
Perintah ini akan membuat sebuah folder baru dengan nama yang kita tentukan dan menginisialisasi proyek Astro JS di dalamnya.
Setelah mengetikan perintah diatas, maka langsung saja klik enter pada keyboard.
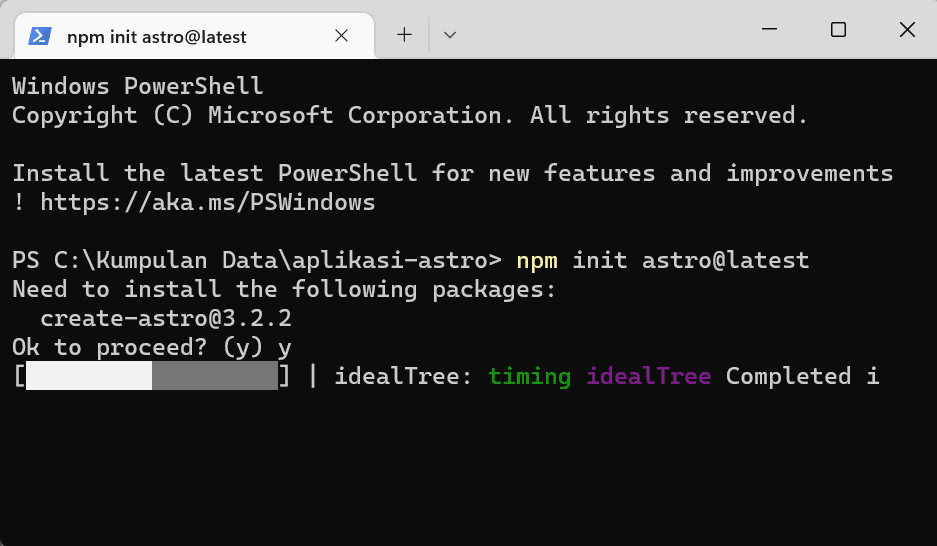
Nantinya akan muncul pertanyaan berikut:

Ditutorial ini kita menggunakan terminal Powershell dari windows, jika kamu mau menggunakan terminal lain dipersilahkan
Seperti di gambar berikut, kita ketik saja y untuk memulai proses penginstalan framework astro js:

Dari gambar tersebut dapat kita lihat yang sedang diinstall ialah packages dari Astro dengan nama create-astro@3.2.2, dimana packages ini berfungsi untuk menginstal packages atau paket-paket lainnya yang digunakan oleh framework astro.
Langkah 2: Membuat folder projek
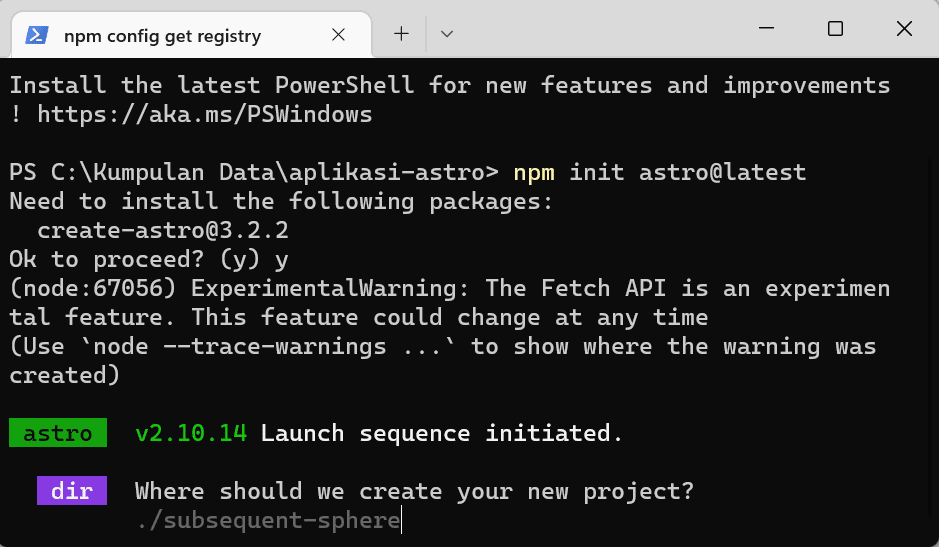
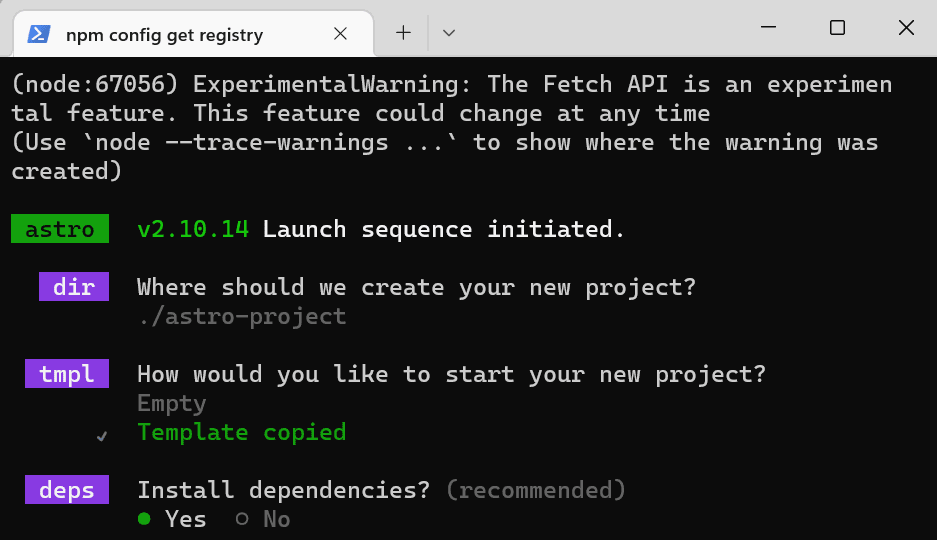
Setelah langkah 1 kita sudah selesai, maka selanjutnya astro akan menampilkan versi dari framework Astro nantinya yang akan kita install, coba lihat gambar dibawah ini:

Dapat dilihat untuk saat artikel ini dibuat, versi astro yang akan di install ialah versi astro v2.10.14, dimana pada gambar tersebut terdapat kalimat:
Launch sequence initiated.Menandakan bahwa astro versi v2.10.14 akan di inisialisasi, dan juga dibawahnya kita disuruh untuk memberikan nama apa untuk projek kita.
Dimana perintahnya:
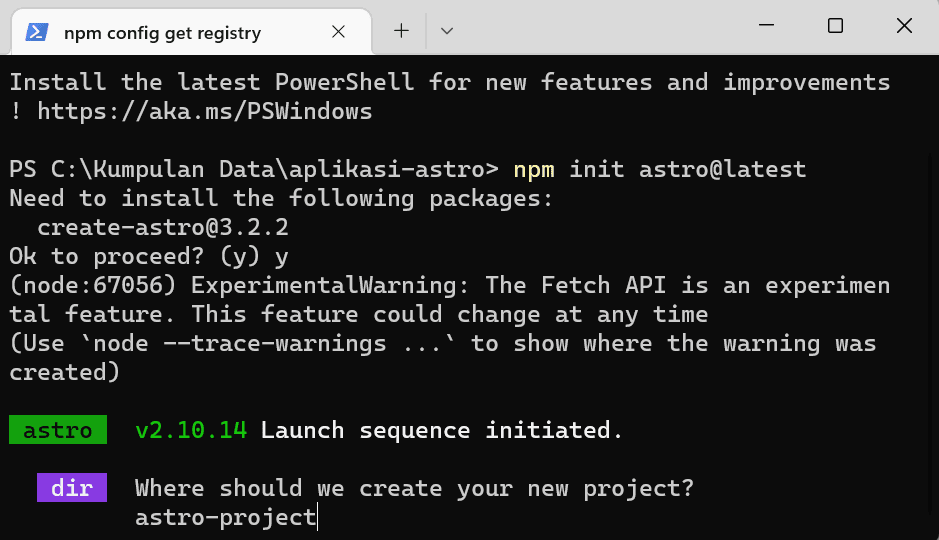
Where should we create your new project?Kita ketikan saja nama projek yang ingin dibuat.
Tapi untuk tutorial kali ini saya akan memberi nama astro-project.

Jika telah selesai memberi nama untuk projek kita, selanjutnya tekan saja di keyboard enter lagi.
Nantinya kita akan diberi pilihan untuk memilih templat oleh Astro.
Langkah 3: Memilih templat projek
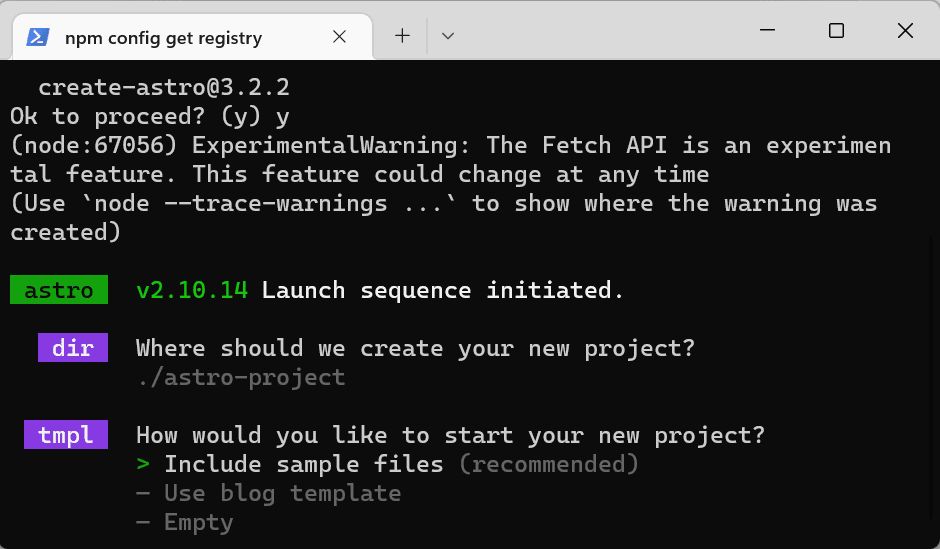
Setelah tahap ke dua selesai, Nantinya kita akan diminta untuk memilih template proyek yang ingin Anda gunakan. Template proyek adalah sebuah contoh website yang sudah dibuat dengan Astro JS dan memiliki konfigurasi dasar yang sesuai dengan tujuan kita. Ada beberapa template proyek yang tersedia, seperti:
- Include sample files (rekomended): Template yang direkomendasikan oleh Astro.
- Use Blog template: Template blog sederhana dengan dukungan Markdown dan RSS.
- Empty: Template kosong yang cocok untuk memulai dari awal.
Coba lihat pilihan templatnya pada gambar dibawah ini:

Kita dapat memilih template proyek apa yang kita inginkan dengan menggunakan tombol panah atas bawah dan enter di keyboard.
> Include sample files
- Use Blog template
- EmptyDisini saya akan memilih templat Empty saja, karena nantinya kita akan memulai dari awal untuk setting atau mengatur framework astro.
Untuk memilih template:
- tekan tombol panah bawah: untuk memindahkan cursor > ke bawah
- tekan tombol pandah atas untuk memindahkan cursor > ke atas
- tekan enter untuk memilih dan konfirmasi jika templat tersebut yang akan digunakan.
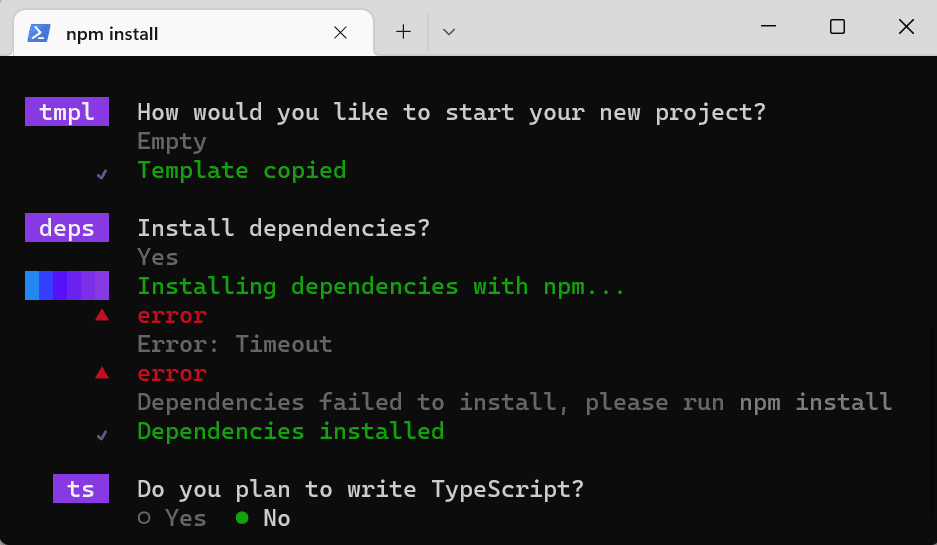
Apabila telah selesai dipilih, nantinya astro akan mulai meng-copy templat yang sudah dipilih untuk mulai proses penginstalan, coba simak gambarnya dibawah ini:

Kita tinggal menunggu saja proses dari penyalinan templat framework astro, jika sudah selesai nantinya akan muncul pesan diterminal:
✔️ Template copiedSampai disini apakah sudah selesai? 🤔
Ternyata belum ya 😲, haha ini karena dibagian selanjutnya kita harus untuk menginstall dependencies-dependencies dari framework astro.
Dependencies merupakan istilah yang merujuk pada kumpulan-kumpulan kode yang diperlukan oleh sebuah proyek atau aplikasi Node.js agar dapat berjalan dengan lancar. Dependencies bisa berbentuk modul-modul standar Node.js, modul-modul eksternal yang didownload dari npm, atau modul-modul kustom yang dibangun sendiri.
Langkah 4: Menginstal dependensi proyek
Setelah memilih template proyek, Anda akan diminta untuk menginstal dependensi proyek dengan menekan tombol enter untuk langsung saja memilih yes.

Dan kemudian proses penginstalan dependencies astro akan berjalan, hingga nantinya akan memunculkan pesan diterminal:
✔️ Dependencies installedSetelah itu akan muncul pemberitahuan, apakah kita akan menginstall Typescript, ke dalam projek kita?

Karena di projek kita kali ini, tidak menggunakan Typescript, maka kita bisa memilih No.
Dengan begitu secara default kita menggunakan javascript sebagai bahasa program untuk menjalankan projek astro kita.
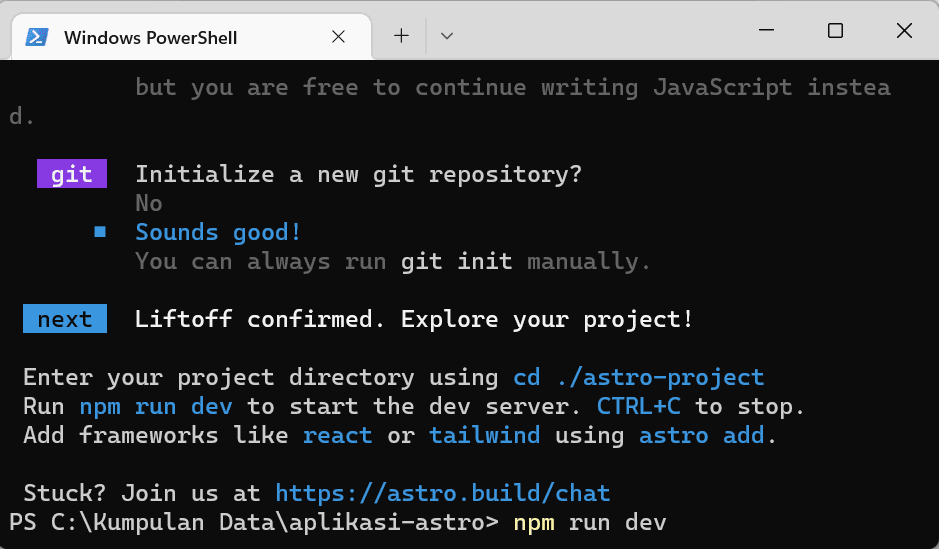
Selain menanyakan apakah kita akan menggunakan typescript, nantinya astro juga akan menanyakan apakah kita akan menginisialisasi terlebih dahulu untuk pengaturan repository git kita.

Karena untuk projek kali ini kita hanya fokus pada cara penggunaan astro saja, maka kita memilih pilihan untuk No saja agar tidak perlu inisialisasi repository di git.
Maka akhirnya selesai sudah untuk proses penginstalan projek framework astro kita.
Jika adanya tampilan sebagai berikut di terminal:

Langkah 5: Mulai menjalankan server pengembangan
Setelah menginstal dependensi proyek, Anda dapat menjalankan server pengembangan dengan menggunakan perintah npm run dev. Server pengembangan adalah sebuah server lokal yang memungkinkan Anda untuk melihat hasil website Anda di browser dan melakukan perubahan secara langsung. Server pengembangan akan berjalan di port 3000 secara default, kecuali jika Anda mengubahnya di file astro.config.mjs2.
Tapi tunggu dulu ✋…
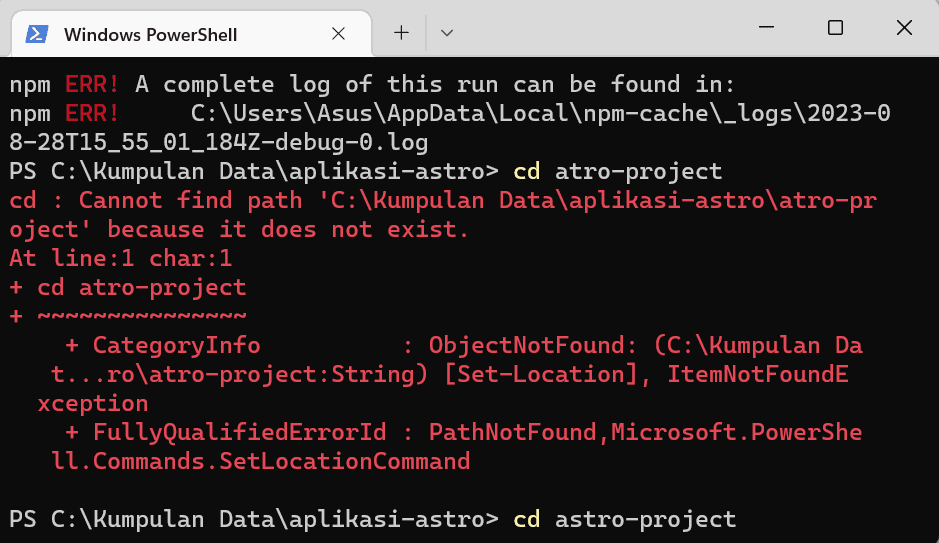
Jika kita langsung menjalankan server pengembangan di astro dengan perintah npm run dev, maka akan muncul error seperti berikut:

Mengapa terjadi demikian? 😩
Jika kita ingat sebelumnya kita telah menamakan folder projek kita dengan nama astro-project. 😀
Dengan demikian kita terlebih dahulu menjalankan sebuah perintah, untuk masuk kedalam folder projek kita, seperti berikut:

Loh kok mengapa error lagi? 😫
Tenang jangan panik ya, ini terjadi karena kita typo saja saat mengetikan perintah di terminal kita. 🤭
sebelumnya kita mengetikan:
cd atro-projectDan ya terjadi typo dengan nama projek kita, karena kekurangan huruf s, setelah huruf a pada nama projek kita.
dan berikut yang benar:
cd astro-projectDengan begitu nantinya kita akan masuk ke dalam folder projek kita yaitu di astro-project.
Akhirnya kita bisa mulai menjalankan server pengembangan web kita dengan astro, dengan cara mengetikan:
npm run devLalu selanjutnya tekan enter, dan astro akan mulai berjalan pada alamat web dengan url:
http://localhost:3000
Berikut hasilnya jika dilihat dari browser:

Langkah 6: Menyesuaikan nama proyek dan konfigurasi dasar
Setelah menjalankan server pengembangan, kita dapat menyesuaikan nama proyek dan konfigurasi dasar di file package.json dan astro.config.mjs. File package.json adalah file yang berisi informasi tentang proyek kita, seperti nama, versi, deskripsi, skrip, dan dependensi. File astro.config.mjs adalah file yang berisi konfigurasi khusus untuk proyek Astro JS, seperti port, build options, public path, dan lainnya2.
1. Konfigurasi file package.json
Untuk tahap awal dalam konfigurasi package.json, kita dapat mengubah nama proyek kita di bagian “name” di file package.json.
Misalnya, jika kita ingin mengubah nama proyek kita menjadi “Website Astro”, kita dapat mengubahnya menjadi:
{
"name":"website-astro",
…
}Kita juga dapat mengubah konfigurasi dasar lainnya di file package.json sesuai kebutuhan kita. Misalnya, jika kita ingin menambahkan deskripsi singkat tentang proyek kita, kita dapat menambahkannya di bagian “description”:
{
…
"description":"Website yang dibuat dengan Astro JS",
…
}Berikut tampilan keseluruhan untuk pengaturan file package.json:
{
"name": "website-astro",
"description": "Website yang dibuat dengan Astro JS",
"type": "module",
"version": "0.0.1",
"scripts": {
"dev": "astro dev",
"start": "astro dev",
"build": "astro build",
"preview": "astro preview",
"astro": "astro"
},
"dependencies": {
"astro": "^2.10.14"
}
}2. Konfigurasi file astro.config.mjs
Selain itu kita juga dapat mengubah konfigurasi khusus untuk proyek Astro JS kita di file astro.config.mjs.
Misalnya, jika kita ingin mengubah port server pengembangan menjadi 4000, kita dapat mengubahnya di bagian “server.port”:
import { defineConfig } from 'astro/config';
export default defineConfig({
server: { port: 4000 }
});Kita juga dapat mengubah konfigurasi lainnya di file astro.config.mjs sesuai kebutuhan kita.
Sebagai contoh, jika kita ingin merubah nama domain situs kita agar nantinya saat web sudah jadi, astro dapat mengenali nama domain situs kita untuk digunakan dalam pembuatan sitemap.xml dengan canonical url.
import { defineConfig } from 'astro/config';
export default defineConfig({
server: { port: 4000 },
site: 'https://staykoding.com/
});Dapat dilihat kita menambah pengaturan baru yaitu:
site: 'https://staykoding.com'Penambahan kode tersebut berguna ketika astro mulai melakukan build untuk halaman situs web kita, ia akan secara otomatis membuat file sitemap.xml, dan sekaligus melakukan settingan untuk canonical url.
sitemap.xml merupakan sebuah file berformat xml untuk mempermudah mesin pencari seperti google untuk mendeteksi serta mengindex tiap-tiap alamat url, agar web tersebut bisa tampil pada hasil halaman pencarian mesin pencari. Sementara canonical url ini merupakan alamat masing-masing url yang ada pada domain web kita dimana berfungsi untuk mencegah terjadinya duplikasi konten.
Kesimpulan
Dengan mengikuti langkah-langkah di atas, kita telah berhasil menginisiasi proyek baru dengan Astro JS.
Dan juga telah belajar untuk bagaimana cara install astro js didalam proses pembuatan website kita nantinya.
Selain itu kita juga dapat mengikuti tutorial bagaimana mengkonfigurasi framework astro sesuai kebutuhan yang kita inginkan.
Semoga dengan pembahasan yang saya berikan kali ini bermanfaat bagi kamu yang tertarik belajar salah satu framework dari javascript ini. Selamat mencoba! 😊
Selanjutnya belajar apa?
Setelah kita melakukan penginstalan framework Astro, selanjutnya kita akan mulai belajar dan memahami apa-apa saja direktori atau folder dan file yang telah kita install dalam framework astro, nantinya kita akan dapat memahami apa-apa saja isi dari framework yang telah kita install ini.
Pelajari : 📖 Belajar Astro JS #2: Memahami Struktur Direktori Project Astro
- StayKoding migrasi dari blogger ke astro
- Sejarah Framework Astro JS: Dari Awal Hingga Sekarang
- Mengenal Astro, Framework SSG dengan Banyak Kelebihan
- Belajar Astro JS #1: Cara Install Framework Astro JS
- Belajar Astro JS #2: Memahami Struktur Direktori Project Astro
- Belajar Astro JS #3: Tutorial Menggunakan Framework Astro JS

