Belajar CSS 6: Box Model di CSS

Salah satu konsep inti yang mendasari struktur dan layout halaman web adalah “Box Model”.
Box model sangat berperan penting dalam menangani sebuah susunan struktur maupun layout dari halaman web.
Mengapa demikian?
Karena dengan mengetahui box model kita akan lebih mudah untuk mempelajari bagaimana menyusun sebuah halaman web, seperti tata letak daripada komponen-komponen di halaman web itu sendiri.
Tapi sudah tahukah kamu mengenai apa yang dimaksud dengan box model?
Apa Itu Box Model?
Box model adalah konsep dasar dalam desain web yang membantu kita mengatur dan memahami tata letak elemen-elemen di sebuah halaman web.
Pada dasarnya, setiap elemen HTML, seperti teks, gambar, atau tombol, dianggap sebagai “kotak” yang memiliki empat bagian utama: konten, padding, border, dan margin.
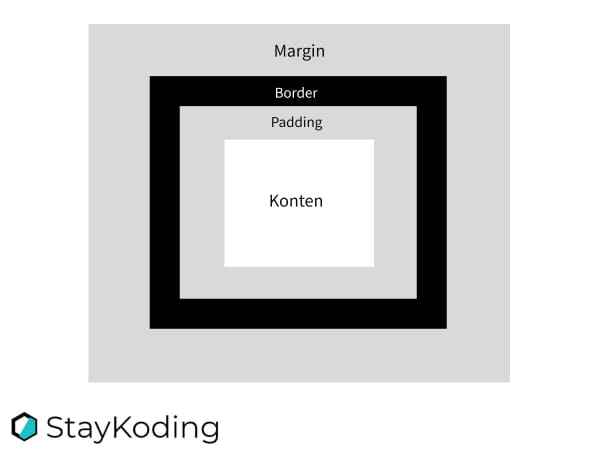
Berikut gambar ilustrasi kotaknya, yang memiliki empat bagian utama yang dimaksud:

Konten (Content):
Ini adalah bagian dalam kotak yang menampung teks, gambar, atau elemen HTML lainnya. Konten ini yang benar-benar terlihat di halaman web.
Padding:
Adalah area di sekitar konten, memberikan ruang antara konten dan border. Padding membuat elemen terlihat lebih terpisah dari elemen di sekitarnya.
Border:
Ini adalah garis yang mengelilingi konten dan padding. Border memberikan kerangka atau batas visual pada elemen.
Margin:
Merupakan area di luar border, memberikan ruang antara elemen saat ini dengan elemen-elemen lain di halaman. Margin membantu mengatur jarak antara elemen-elemen.
Jadi, ketika kita berbicara tentang “box model,” kita sebenarnya berbicara tentang cara elemen-elemen ini dikemas dalam “kotak-kotak” ini, dimana membantu kita mengendalikan tata letak dan penataan di halaman web.
Ilustrasi Dan Implementasi Dengan Kode CSS
Sekarang mari kita lihat, contoh penerapannya dalam sebuah halaman web..
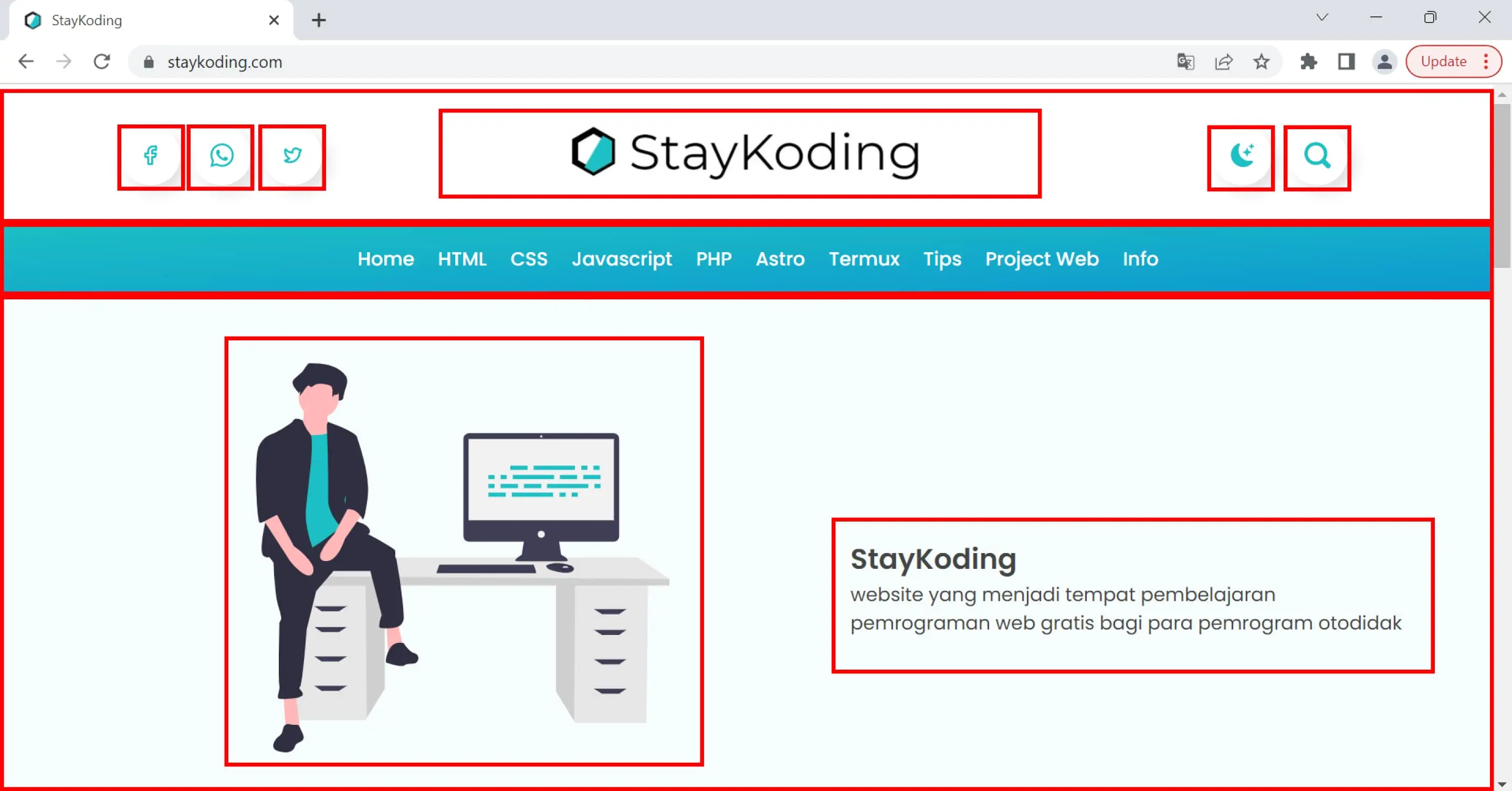
Misal situs staykoding dalam gambar dibawah ini:

Keterangan:
- Gambar diatas (situs StayKoding) menunjukan setiap bagian-bagian dari box model.
- Garis merah yang membentuk kotak-kotak diatas ialah box model yang dimaksud.
- Itu berarti sebenarnya halaman web dapat terbentuk karena terdapat susunan dari kotak-kotak diatas.
Dari ilustrasi diatas kita akan memahami bagaimana konsep kotak dalam halaman web, menjadi fondasi dasar untuk membentuk sebuah halaman website yang utuh.
Selanjutnya, bagaimana kita dapat mengimplementasikannya dalam bentuk kode?
Berikut ini kita akan membuat sebuah elemen kotak sederhana dengan menggunakan kode html sebagai kerangka, dan css untuk styling elemennya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ilustrasi Box Model</title>
<style>
div {
padding: 20px;
border: 2px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div>
Saya Sedang Belajar Box Model CSS
</div>
</body>
</html>Jika dilihat pada browser, maka akan tampil sebagai berikut:
Ok, kita bedah hasil yang ditampilkan oleh browser diatas.
Jika dilihat hasilnya ialah sebagai berikut:
- Area margin memang tidak dapat dilihat langsung pada browser, akan tetapi sebenarnya area tersebut berada di luar area border.
- Area border, pada browser dapat dilihat langsung pada browser, dimana area tersebut membentuk garis kotak yang berwarna biru.
- Area padding, tidak dapat dilihat langsung pada browser, akan tetapi sebenarnya berada diantara area border dan area konten.
- Area konten, ini merupakan teks: “Saya Sedang Belajar Box Model CSS”, yang telah ditampilkan oleh browser.
Dalam area konten, isinya tidak hanya berupa teks saja. Akan tetapi, bisa juga dapat berisi gambar, video dan lain-lain.
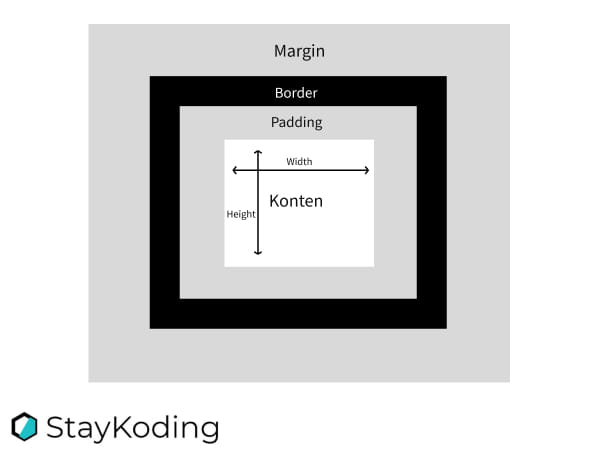
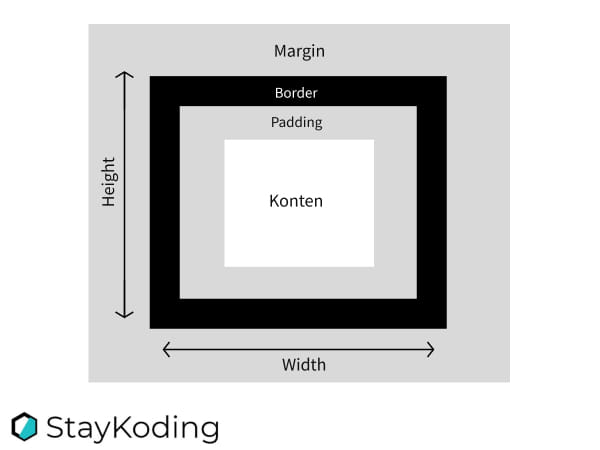
Lebar dan Tinggi Pada Box Model
Sangat penting bagi kita mengetahui ukuran lebar dan tinggi daripada elemen yang ada pada sebuah halaman web.
Dimana setiap elemen tersebut direpresentasikan sebagai kotak dengan komponen seperti content, padding, border, dan margin.
Tapi ada hal yang harus kita ketahui..
Yaitu berapa kah ukuran lebar maupun tinggi dari masing-masing elemen yang terbentuk dalam halaman web tersebut?
Dimana saat kita melihat contoh kasus dalam dunia nyata, setiap web memiliki ukuran kotak yang berbeda-beda untuk setiap masing-masing komponen dalam halaman webnya.
Untuk mengetahuinya kita hanya perlu menelusuri perhitungan lebar dan tinggi total kotak CSS dengan rumus yang sederhana dan aplikasi praktis melalui contoh kode CSS.
Rumus Perhitungan Lebar dan Tinggi CSS Box
Rumus dasar untuk menghitung lebar dan tinggi total sebuah elemen CSS adalah sebagai berikut:
Lebar CSS Box = Lebar Border + Lebar Padding Kiri + Lebar Konten Box + Lebar Padding Kanan + Lebar Border Kanan
Tinggi CSS Box = Tinggi Border Atas + Tinggi Padding Atas + Tinggi Konten Box + Tinggi Padding Bawah + Tinggi Border Bawah
Contoh Perhitungan dengan Kode CSS
Misalkan kita memiliki elemen <div> dengan properti CSS sebagai berikut:
div {
width: 200px;
height: 150px;
padding: 20px;
border: 5px solid purple;
}Hasil kode css diatas, pada browser:
Kemudian kita coba terapkan rumus untuk menghitung lebar dan tinggi totalnya:
Lebar CSS Box: Lebar CSS Box = 5px (Lebar Border Kiri) + 20px (Lebar Padding Kiri) + 200px (Lebar Konten Box) + 20px (Lebar Padding Kanan) + 5px (Lebar Border Kanan) = 250px
Tinggi CSS Box: Tinggi CSS Box = 5px (Tinggi Border Atas) + 20px (Tinggi Padding Atas) + 150px (Tinggi Konten Box) + 20px (Tinggi Padding Bawah) + 5px (Tinggi Border Bawah) = 200px
Dengan menggunakan rumus ini, kita dapat dengan mudah menghitung dimensi total elemen CSS tanpa harus melihat kode secara visual.
Langkah Demi Langkah: Penjelasan Perhitungan
Lebar CSS Box: Tambahkan lebar border kiri, lebar padding kiri, lebar konten, lebar padding kanan, dan lebar border kanan.
Tinggi CSS Box: Tambahkan tinggi border atas, tinggi padding atas, tinggi konten, tinggi padding bawah, dan tinggi border bawah.
Dengan melakukan langkah-langkah ini, perhitungan dimensi elemen CSS menjadi lebih transparan dan memudahkan pemahaman mengenai konsep box model.
Dimana hal ini akan berguna untuk merencanakan tata letak elemen sehingga menjadi lebih presisi, sekaligus memberikan kontrol yang lebih baik atas presentasi elemen-elemen pada halaman web kita.
Mengatasi Masalah Yang Terjadi Pada Box Model
Ok saat ini dapat dikatakan kita sudah mengerti dan memahami bagaimana menghitung ukuran lebar dan tinggi sebuah elemen.
Akan tetapi ada sebuah masalah yang pastinya akan dihadapi.
Apa itu?
Ketika kita tidak mengatur properti box-sizing pada box model CSS, maka secara default browser akan menggunakan nilai content-box.
Lalu apa yang terjadi selanjutnya?
Ketika menggunakan properti width dan height ukuran yang diatur bukan keseluruhan daripada kotak elemennya.
Melainkan ialah kotak kontennya..
Lihat digambar berikut!

Hal Ini dapat menyebabkan beberapa masalah, terutama terkait dengan perhitungan dimensi elemen dan pengaturan tata letak.
Beberapa masalah yang mungkin dihadapi tanpa mengatur box-sizing antara lain:
Perhitungan Dimensi yang Rumit: Tanpa pengaturan
box-sizing, lebar dan tinggi elemen dihitung dari tepi luar border hingga tepi luar border.Hal ini membuat perhitungan dimensi menjadi rumit karena padding dan border ditambahkan ke dalam dimensi total elemen.
Ketidakjelasan pada Tata Letak: Kesulitan dalam merencanakan dan memprediksi tata letak halaman karena perubahan pada padding dan border dapat memengaruhi dimensi keseluruhan elemen.
Ketidakkonsistenan dalam Responsivitas: Kesulitan mencapai responsivitas yang konsisten, karena perhitungan yang rumit dapat menyebabkan elemen melebar atau mengecil secara tidak terduga pada berbagai ukuran layar.
Pengelolaan Ruang Tidak Efisien: Padding dan border tidak diikutsertakan dalam perhitungan lebar dan tinggi elemen, menyebabkan pengelolaan ruang menjadi kurang efisien dan menyulitkan untuk mencapai tata letak yang terkendali.
Kesulitan Memprediksi Dimensi Elemen: Dalam beberapa kasus, sulit untuk memprediksi dengan akurat berapa ukuran sebenarnya dari elemen, karena padding dan border dapat memiliki efek yang tidak diinginkan.
Untuk mengatasi masalah-masalah tersebut, maka kita atur properti box-sizing ke nilai border-box.
Mengatur properti box-sizing ke border-box merupakan cara yang direkomendasikan, ketika akan membangun sebuah halaman web, agar mempermudah perhitungan ukuran elemen didalamnya.
Mari kita gunakan contoh kode sebelumnya, sebagai berikut:
div {
width: 200px;
height: 150px;
padding: 20px;
border: 5px solid purple;
/* Tambahkan Properti box-sizing: border-box*/
box-sizing: border-box;
}Hasilnya pada browser:
Dengan pengaturan ini, maka elemen kotak div diatas saat ditampilkan pada browser ukurannya akan tetap, yaitu sesuai nilai daripada properti width dan height dalam kode cssnya.
Seperti width = 200px dan height = 150px.
Artinya dimensi elemen akan dihitung dari tepi luar border ke tepi luar border, sehingga memudahkan perhitungan dan pengelolaan tata letak secara keseluruhan.
Berikut gambar ilustrasinya!

Kemudian bagaimana dengan yang sebelumnya?
Tentu saja berbeda, karena sebelumnya mempunyai ukuran widthnya (lebar) ialah 250px dan height (tinggi) ialah 200px.
Kesimpulan
Box model adalah fondasi dasar yang menjadi terciptanya sebuah halaman web yang utuh.
Untuk komponennya sendiri terdiri dari konten, padding, border dan margin.
Hal terpenting dengan mempelajari box model adalah kita akan lebih mudah untuk selanjutnya melakukan proses desain web, karena kita jadi mengetahui salah satu kunci pembentuk sebuah halaman website.
Selanjutnya Belajar Apa?
Tentunya kita akan membahas lebih lanjut mengenai 3 hal berikut: padding, border dan margin.
Mengingat di css hal ini wajib untuk dipelajari.
Pelajari : 📖 Belajar CSS 7: Menguasai CSS Border
- Sejarah css dan perkembangan css
- Belajar css 1: apa itu css dan contoh kode css
- Belajar css 2: cara menggunakan css
- Belajar css 3: memahami sintax dan selector di css
- Belajar css 4: warna pada css
- Belajar css 5: css background untuk latar belakang elemen
- Belajar css 11: mengatur font dengan css
- Belajar CSS 6: Box Model di CSS
- Belajar CSS 7: Menguasai CSS Border
- Belajar CSS 8: Padding di CSS
- Belajar CSS 9: Margin di CSS

