Belajar css 1: apa itu css dan contoh kode css

Kita bertemu kembali sobat staykoder, pembahasan kali ini kita akan mulai berkenalan dengan css maka dari itu saya membuat materi css dengan mulai dari pengenalan dasar css.
Tapi sebelum itu ada hal yang harus kamu pelajari nih. Apa itu? itu adalah jika kamu masih baru dengan materi ini, dan belum pernah belajar mengenai html.
Diharuskan kamu belajar mengenai html dulu ya sobat staykoder. Dapat dimulai dari artikel saya yang ini
Baca : Apa itu HTML dan struktur dasar HTML
Kembali ke topik, apa yang harus kita ketahui dulu mengenai css ini.
Apa itu CSS?
CSS (Cascade Style Sheet) adalah sebuah bahasa yang digunakan dalam proses pembuatan tampilan website seperti bermanfaat untuk mengatur setiap tata letak elemen maupun komponen di sebuah web agar tampil semenarik mungkin.
Tak hanya itu fungsi lainnya ialah agar website yang telah dibuat enak dipandang mata ketika si user berinteraksi dengan sebuah halaman website yang digunakannya.
Nah itu artinya CSS adalah bahasa yang merancang dan membuat tampilan guna untuk mempercantik tampilan secara visual website yang dibuat atau dirancang tersebut.
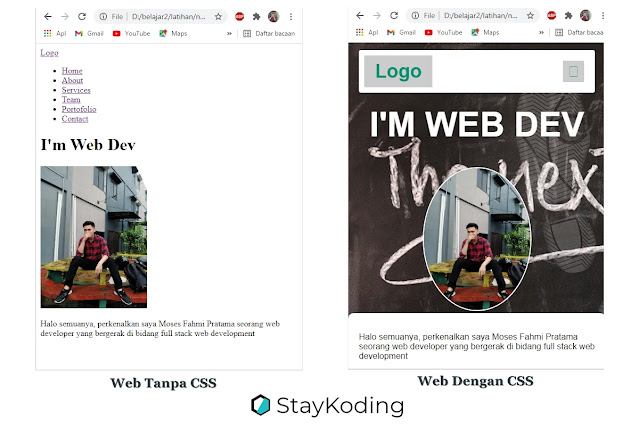
Lalu bagaimana kalau website yang dibuat tersebut tanpa css?
Berikut ini perbandingan tampilan antara website yang hanya dibuat dengan html versus website yang dibuat dengan html dan css.

Sangat berbeda sekali bukan, dimana website yang dibuat tanpa css yaitu hanya dengan bahasa dokumen html tampilannya sangat sederhana dan tidak ada warna-warni yang menghiasi tampilan websitenya.
Kalau kita lihat website yang dibuat dengan html dan css terlihat sangat menarik dan enak dipandang mata, serta juga hal ini akan berdampak terhadap pengalaman pengguna itu sendiri dalam hal ini ialah si user.
Info penting:
CSS tidak hanya dapat digunakan untuk membuat tampilan website seperti hanya warna, tapi juga css dapat digunakan untuk mengatur layout(tata letak), font, warna, ukuran, garis, animasi dan lain sebagainya.
Css sendiri dibuat oleh seorang yang bernama Hakon wium lie pada tahun 1994. Untuk lebih jelasnya kamu boleh baca artikel saya sebelumnya
Baca: Sejarah CSS dan Perkembangan CSS
Struktur kode dari css (Sintaks Dasar CSS)
Struktur kode dari css atau sintaks dasarnya terdiri dari 3 hal/bagian yang harus kita ketahui yaitu:
Selektor pada css
Blok yang menjadi deklarasi css
Properti dan value(nilai) pada css
Selektor CSS
Selektor css merupakan keyword atau istilahnya kata kunci yang ada pada elemen html yang akan kita atur style/gayanya yang akan ditampilkan ketika nanti browser memuat halaman website kita.
Contohnya
<!-- ini adalah kode html dengan tag p -->
<p>Saya sedang belajar kode dengan staykoding</p> /*ini adalah kode css dengan selektor p*/
P {
Background-color: blue;
color: white;
}Maksud kode diatas adalah kita membuat semua elemen p (paragraf dalam html) latar belakangnya (background) tersebut menjadi berwarna biru seperti berikut.
Selain itu dalam css ada yang dinamakan dengan selektor berupa nama tag dari html, class, id serta atribut dari tag html tersebut.
Contoh penggunaan selektor
/* selektor dengan nama tag*/
h1 {
Font-size: 12px;
}
/* selektor class*/
.judul {
Color: red;
}
/* selektor id */
#artikel {
Background: blue;
}
/* selektor atribut */
Input[type=number] {
Background: pink;
}Blok Deklarasi CSS
Blok deklarasi css merupakan tempat dimana styling dari css akan kita tulis maksudnya merupakan tempat kita menuliskan atribut-atribut dari css yang akan digunakan.
Contoh
h2 {
Font-style: bold;
}Maksud dari styling kode diatas adalah kita akan memberi style/gaya pada h2(heading level 2) dengan membuat tulisannya menjadi tebal.
Lalu dari contoh diatas mana yang disebut deklarasi?
Yang disebut blok deklarasi adalah tanda kurung kurawal pembuka yaitu { sebagai blok deklarasi pembuka dan tanda kurung kurawal penutup yaitu }` sebagai blok deklarasi penutup.
Properti dan nilai CSS
Properti pada css merupakan kumpulan dari aturan yang akan kita gunakan untuk mengatur elemen yang ada didalam html.
sedangkan
Nilai pada css merupakan ukuran dari properti yang digunakan oleh elemen css itu sendiri.
Cara penulisan properti dan nilai css
Berikut cara penulisannya
Properti: "nilai";
Info penting:
Setiap penulisan properti pada css harus diakhiri dengan semicolon atau titik koma (;), kecuali jika ada satu properti yang ada didalam blok deklarasi tersebut maka boleh tidak menggunakan titik koma.
Ingat ya staykoder jika mau menuliskan properti harus berada dalam blok deklarasi dalam tata cara penulisannya.
Contoh
caption {
color: skyblue;
}Ok cukup sekian pembahasan kita kali ini mengenai pengenalan dasar css semoga dapat membantu kamu ketika mulai belajar css.
Selanjutnya belajar apa?
Silahkan baca artikel berikut untuk memulai perjalanan belajarmu dengan mempelajari bagaimana caranya menggunakan css dalam melakukan styling website.
Pelajari : Belajar CSS 2: cara menggunakan css untuk styling website
- Sejarah css dan perkembangan css
- Belajar css 1: apa itu css dan contoh kode css
- Belajar css 2: cara menggunakan css
- Belajar css 3: memahami sintax dan selector di css
- Belajar css 4: warna pada css
- Belajar css 5: css background untuk latar belakang elemen
- Belajar css 11: mengatur font dengan css
- Belajar CSS 6: Box Model di CSS
- Belajar CSS 7: Menguasai CSS Border
- Belajar CSS 8: Padding di CSS
- Belajar CSS 9: Margin di CSS

